Mobile AR Prototypes
Web development was a critical component of my research fellowship at Michigan. I developed three prototype mobile web apps using A-Frame, A-Frame-ar, A-Frame-xr, javascript, css, and html. Two of these prototype apps were intended to be interfaces typical of what someone might interact with in a mobile AR application.
The Cube Museum
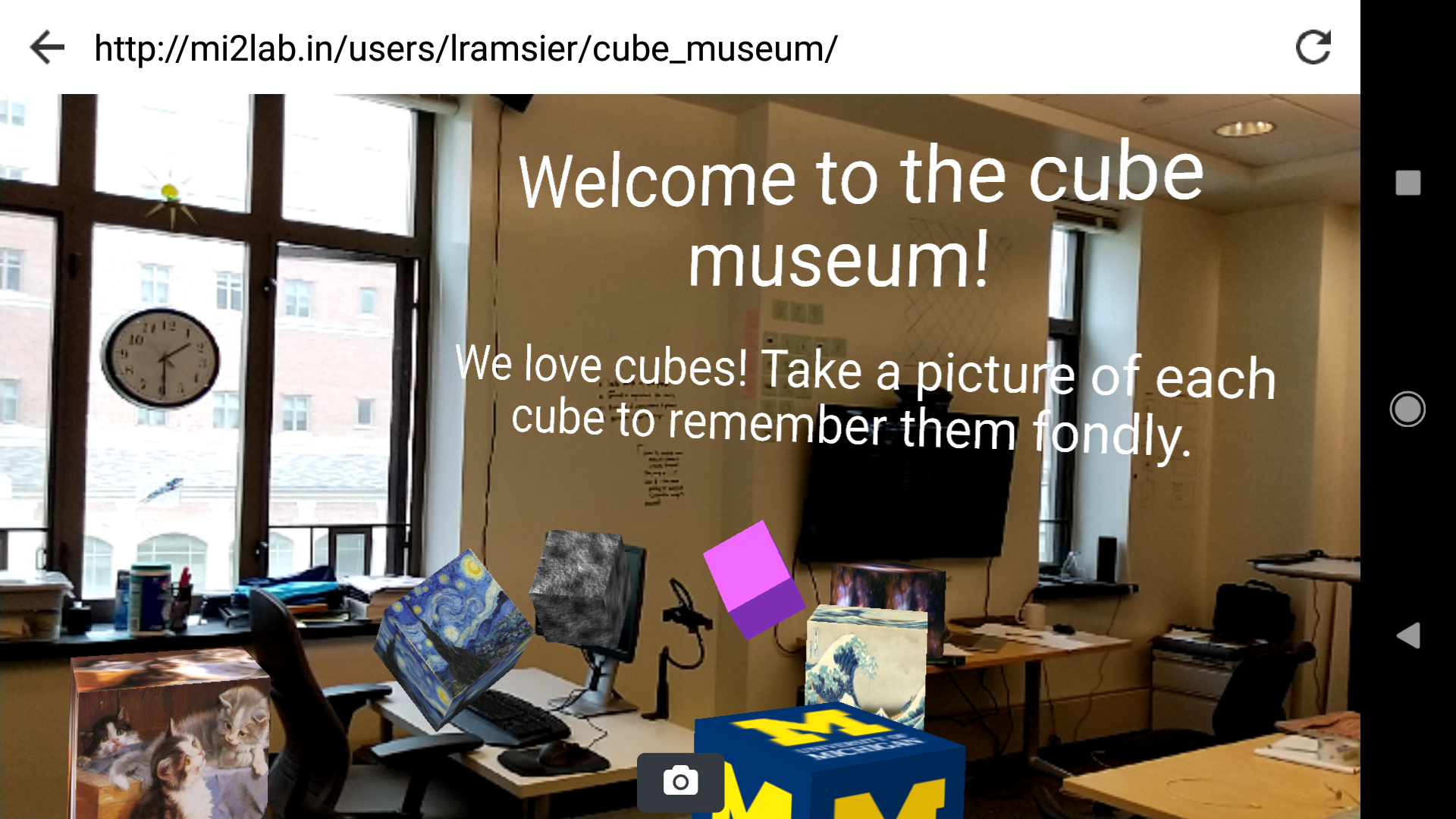
The cube museum is meant to be a prototype that demonstrates the interface of an AR app where users can explore and take pictures of AR objects.

The Cube Museum

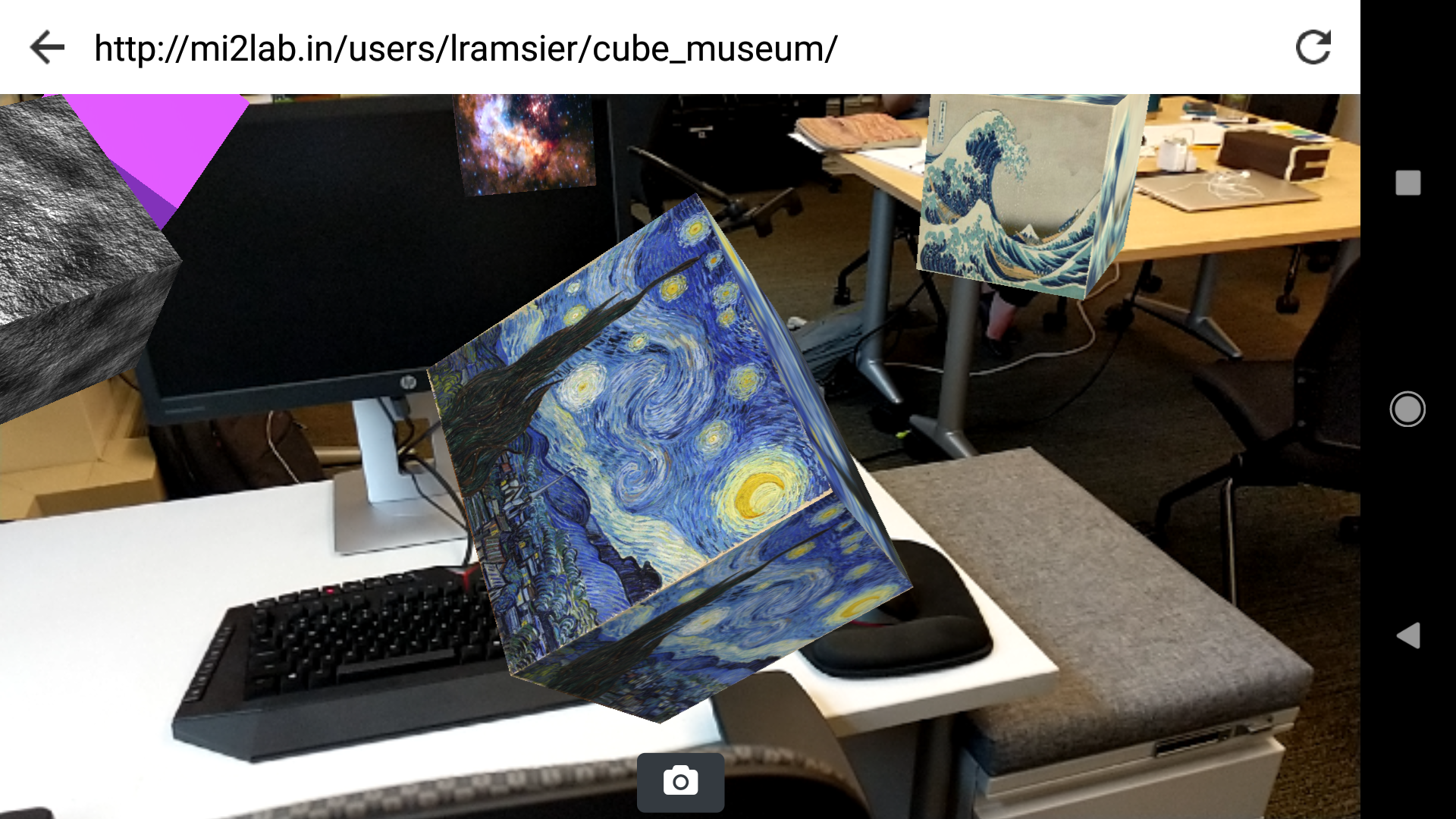
Close up of a cube. The cube museum can come with you anywhere!
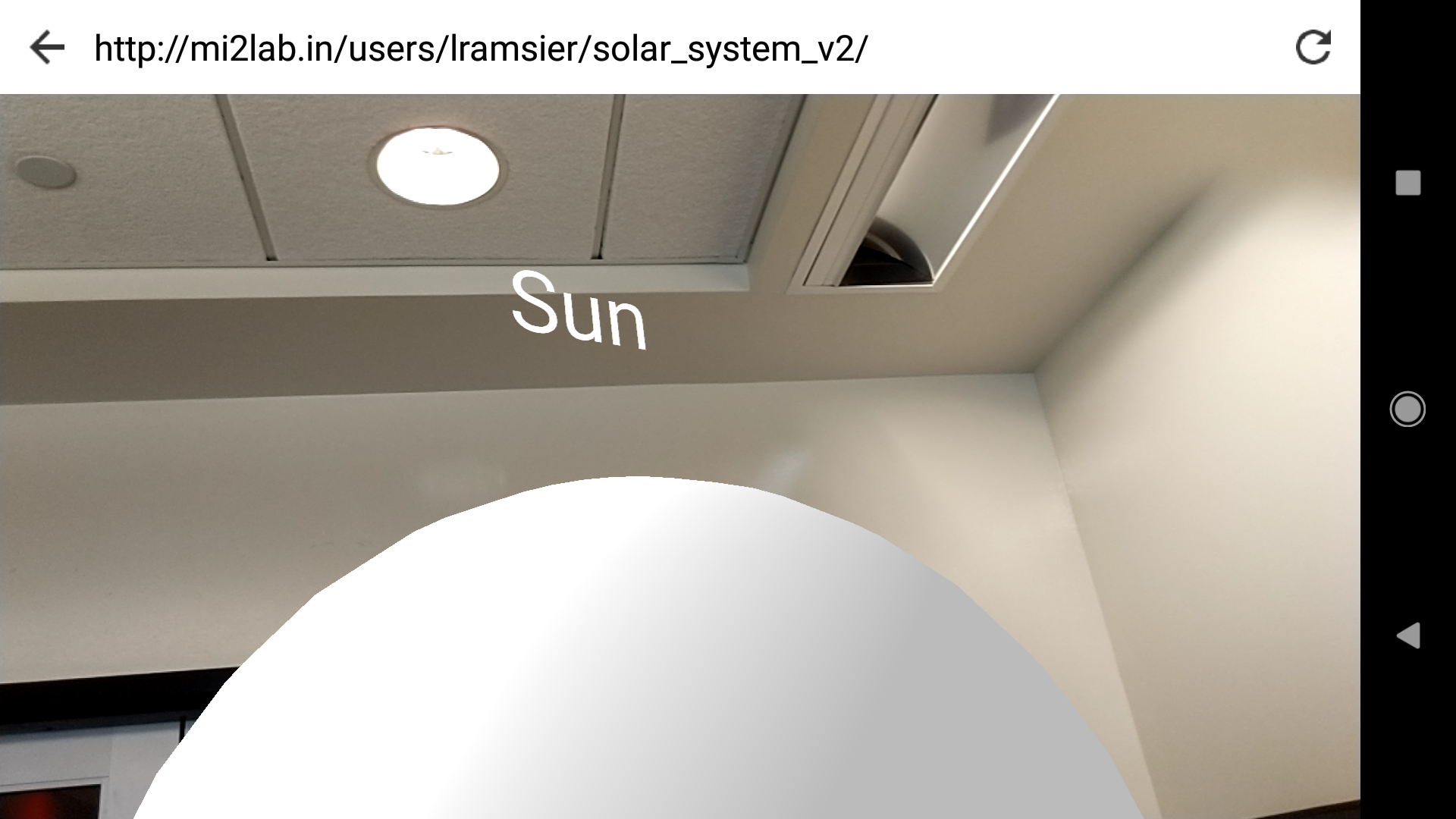
The Solar System
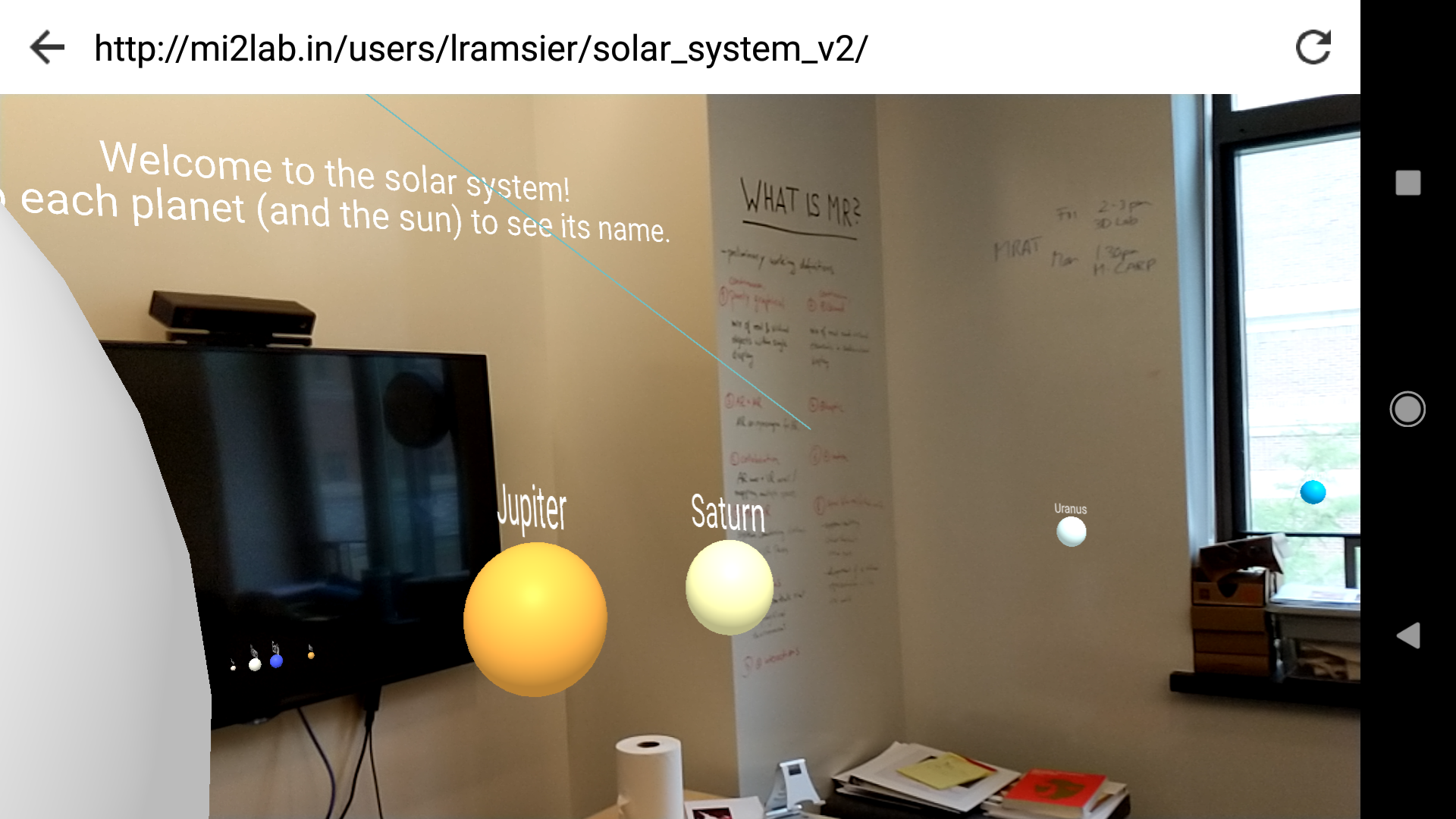
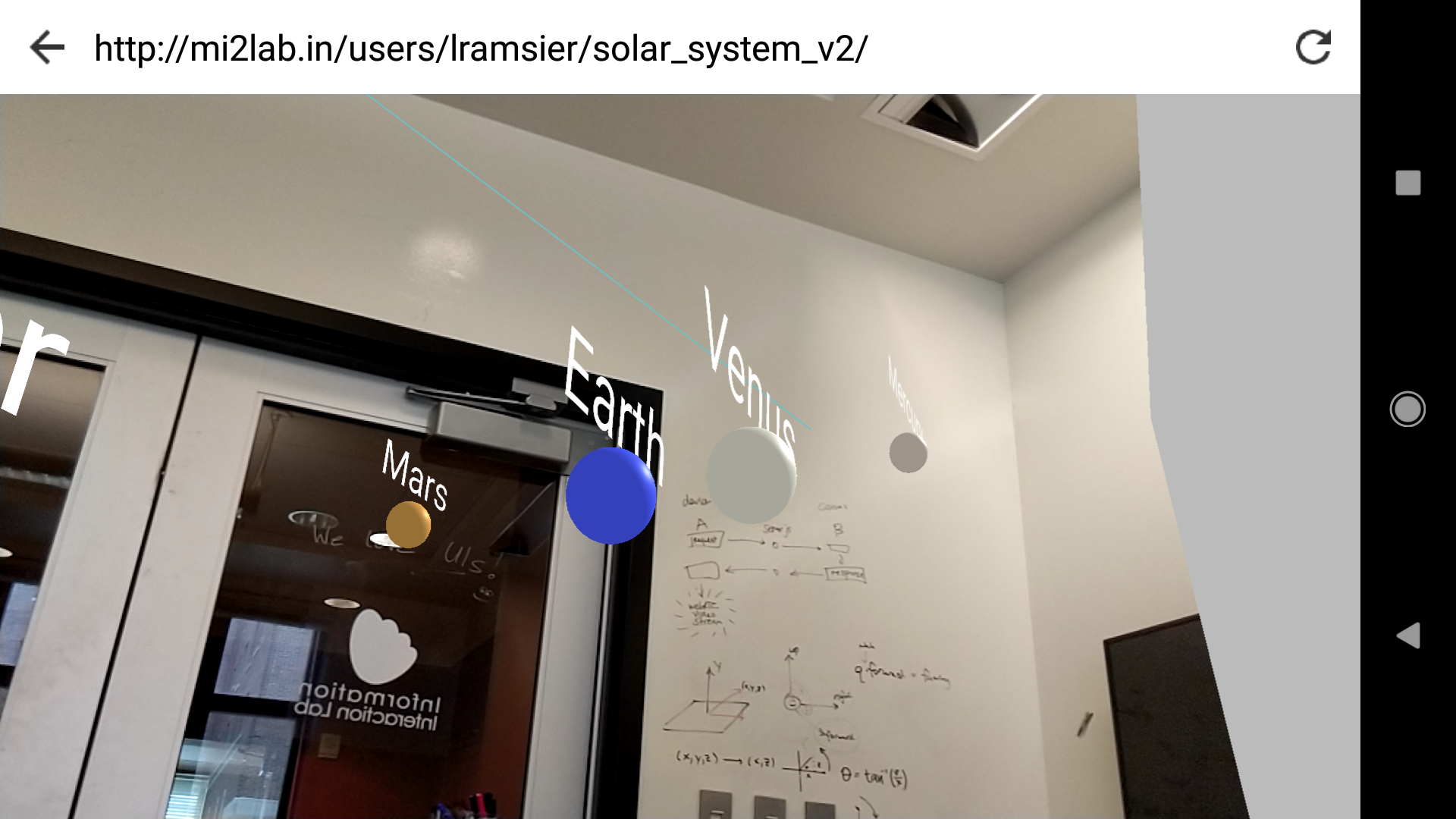
The solar system is meant to be a prototype that demonstrates a touch interaction with AR objects.

The Solar System

Tap each planet to see its name.

You can even tap the sun! Fun fact, while working on this project, I learned that sun is actually the color white.
Camera Position Tracking
Unlike the previous two prototypes, this prototype is meant to show how data could be tracked (and eventually collected) from an AR mobile app. This app displays camera position data in a graph to show change in position and draw attention to when camera position rapidly changes, suggesting an issue with the AR tracking. Sometimes with mobile AR, AR objects change position because the camera tracking shifts. This was designed as a first step to visualize data on this issue.